
こんにちは、じんのんです。
「ムフフフフ!」
お気付きになられましたでしょうか?
えっ!分からない?
私のプロフィールアイコンに注目!
そうです、昨日、皆様のご協力のおかげで、無事にジンベエザメのじんのん君が、弊ブログのメインキャラクターとして誕生致しました~。
「パチ、パチ、パチ」
投票して頂きました皆様、改めてお礼申し上げます。
早速、Twitterのアイコンも変更したところ、各所から続々とお祝いの声が届いておりますよ~。
(と言っても、一件だけですけど)
今のアイコン、いいと思います!
— なおキャン🍀4兄弟育ててます (@Naocan15) October 24, 2019
なおキャン🍀4兄弟育ててます (@Naocan15) | Twitter様、お褒めのお言葉、ありがとうございました。
また、投票箱を設置した際には、素敵な紹介文をツイートして下さり、本当にありがとうございました。
ということで、本日のメニューはこちら、
【注意】本記事は、デザインテーマ「CONTENTS」専用の設定方法です。
グローバルメニューの設置
グローバルメニュー(ナビゲーションメニュー)とは
はいはい、今日は気分が良いのでね~、どんどん行きますよ~。
更にお気付きになられたでしょうか?
そうです、弊ブログにようやくグローバルメニュー(ナビゲーションメニュー)が設置されました~。
「パチ、パチ、パチ」
グローバルメニュー(ナビゲーションメニュー)とは、画像の赤丸部のことです。

メニューの中身は、 未だに思案中、暫定的に決めました。
暫定的とした理由については、こちらの記事をどうぞ。
使用しているデザインテーマ
それでは、手順です。
と言いたい所ですが、デザインテーマの説明をしないと手順の説明が出来ません。
なので、おっちゃんが利用させて頂いているデザインテーマを先に紹介します。
弊ブログで使用しているデザインテーマはこちら、
テーマストアでもかなりの人気があり、すでに8600以上のインストール実績があるようです。
おっちゃんの描いた海のキャラクターたちとの親和性も良く、おっちゃんはとても気に入っています。
テーマの確認方法
ちなみに、他のブロガーさんが使われているテーマが知りたいときは、画面左上のドロップダウンメニューをクリックし、「このブログのテーマを見る」で確認できます。

グローバルメニュー(ナビゲーションメニュー)の設置手順
なんと!弊ブログで利用させて頂いているデザインテーマは、初めからグローバルメニュー(ナビゲーションメニュー)に対応していたようです。
あ~、無知って怖いですね~。
今まで悩んでいたのが、時間が無駄になりました。
人間、いくつになっても勉強あるのみです。
具体的な手順
(ア)下記をコピーする。
<div class="navi">
<ul>
<li><a href="リンクURL">表示名</a></li>
<li>
<a href="リンクURL">表示名</a>
</li>
<li>
<a href="リンクURL">表示名</a>
</li>
<li>
<a href="リンクURL">表示名</a>
</li>
<li>
<a href="リンクURL">表示名</a>
</li>
</ul>
</div>
コピーしたデータを、手順(ウ)で貼り付けた後、
- 青文字部("リンクURL")にご自身の表示させたいURLを記述する。
- 赤文字部(表示名)にリンクに関連した表示面を設定する。
参考までに、おっちゃんの設定を載せておきます。
<div class="navi">
<ul>
<li><a href=https://otherhalf22.hatenablog.com/>トップ</a></li>
<li>
<a href=https://otherhalf22.hatenablog.com/archive/category/Web%E9%96%A2%E9%80%A3>web関連</a>
</li>
<li>
<a href=https://otherhalf22.hatenablog.com/entry/2019/09/20/001000>サイトマップ</a>
</li>
<li>
<a href=https://otherhalf22.hatenablog.com/entry/privacy-policy>プライバシーポリシー</a>
</li>
<li>
<a href=https://otherhalf22.hatenablog.com/entry/Contact_Us>お問い合わせ</a>
</li>
</ul>
</div>
→ ①デザインをクリック
→ ②スパナアイコンをクリック
→ ③ヘッダをクリック
(画像参照)

(ウ)データの貼り付け
(ア)でコピーしたデータを画像赤線部に貼り付ける。

(エ)リンク先URLと表示名を編集
(ア)で参考に挙げた、おっちゃんの設定を参考にして編集してください。
各種設定が終わりましたら、必ず「変更を保存する」をクリックして保存して下さい。
💡ポイント
リンク先URLの取得方法は、ブラウザで該当するページを表示させ、アドレスバーをコピーするのが早いと思います。
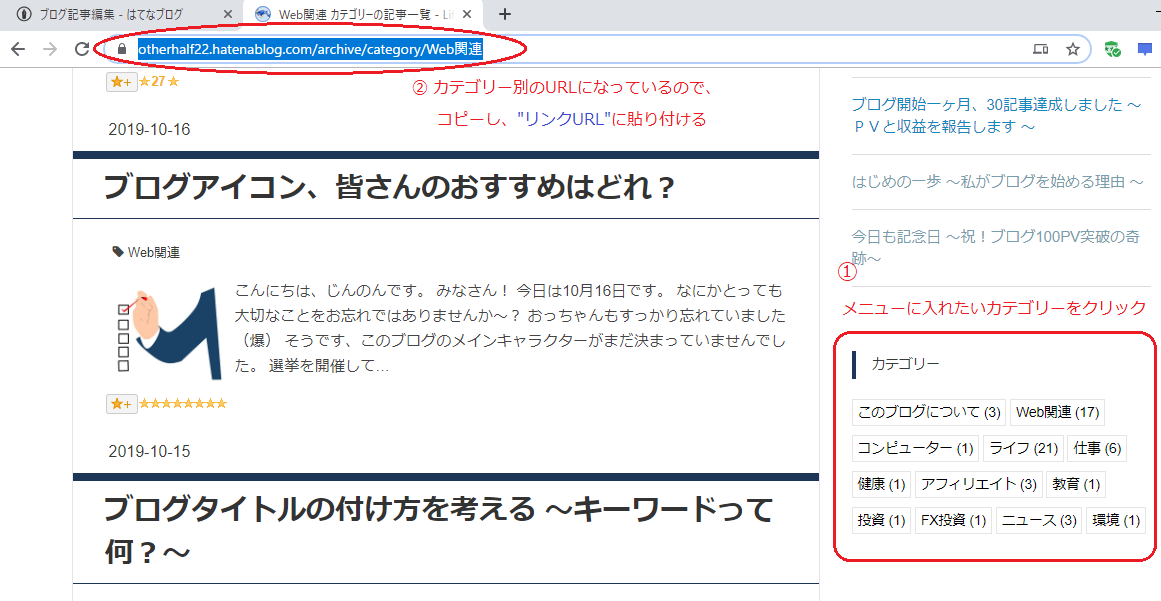
画像赤丸部をコピーし、"リンクURL"に貼り付ける

💡ポイント
グローバルメニュー(ナビゲーションメニュー)のそれぞれに、カテゴリーを入れたいときは、カテゴリー表記させたURLをコピーし貼り付けるといいですよ。
画像の①赤四角部で該当するカテゴリーをクリックするとカテゴリーURLになるので、②のアドレスバーをコピーし、"リンクURL"に貼り付ける。

ご自身のトップページにカテゴリーを表示していない場合は、ここでは説明しませんので、
「はてなブログ サイドバー カテゴリー」
などで、検索してみてください。
もっと良い方法がありましたら、コメントにてお知らせをお願い致します。
サイトマップの作成
おっちゃんは、今回の グローバルメニュー(ナビゲーションメニュー)設置に伴い、サイトマップを手作りで作成しメニューに組み込みました。
これがおっちゃんの作ったサイトマップです。
💡ポイント
サイトマップを公開する際は、過去の日付に設定して公開した方が良いです。
理由は、プライバシーポリシーやお問い合わせフォームと同じで、新着記事に突然それらが現れると、読者様がびっくりされるからです。
なのでおっちゃんは、投稿日をブログの第一記事の前日の日付にし、時間を下記の通り設定して投稿しました。
- 0:00・・・プライバシーポリシー
- 0:05・・・お問い合わせフォーム
- 0:10・・・サイトマップ(手作りですよ~)
(ここまでの説明が必要かは分かりませんが、おっちゃんは神経質なのです)
【注意事項】
ブログの設定を変更する前に、必ずバックアップを取っておいて下さい!
具体的には、設定前のHTMLやCSSのソースコードをすべてコピーして、テキストソフトなどに貼り付けし保存しておいて下さいね。
万が一の際には、設定前のソースコードを元の位置に貼り付けることで、復元できます。
参考にさせて頂いたサイト
JOE (id:dreamark)様、参考にさせて頂き、ありがとうございました。
以上、バックアップなどの事前準備を十分に行い、チャレンジしてみてください。