こんにちは、じんのんです。
助けて~ドラえも~ん(涙)

と言うことで、タイトルがちょっと大げさでしたね。
おっちゃんもブロガー歴3カ月目のひよっこなので、ゆる~い感じの心構えでお読みいただければ幸いです。
第一弾は画像の圧縮方法についてです。
おっちゃんはブログを作るのがとっても苦手です。
ネタ切れの心配は、日を追うごとに無くなってきましたが、とにかくやることがたくさんありすぎて、本当に時間が掛かります。
そんな中でも特に、画像の処理は大変です。
写真の撮影から編集、容量の圧縮など、とても時間を要する作業がたくさんあり、ブログを作るのが億劫(おっくう)になっています。
前にも記載しましたが、継続させるためのポイントは、
「継続させるためのハードルを極限まで下げる。」
でしたね。
おっちゃんと同じ初心者ブロガーさんに向けて、手間のかかるブログ更新が少しでも楽になるように、皆さんと情報を共有していきたいと思います。
画像の容量は気にしていますか?
最近のスマホカメラやデジカメラは、性能がとても良く、それに伴って画素数も恐ろしく跳ね上がっていますね。
最新のiPhoneや、Google Pixel 4では、画素数が約1200万画素(12メガピクセル)にもなっています。
このため、簡単にとったスナップショットのつもりでも、保存容量が4メガや5メガと、とても大きな画像データになってしまいます。
この容量の大きな画像を、そのままブログにアップしては大変です。
グーグル先生の調べによると、次の通りの結果が出ているようです。
最近の分析結果によると、モバイルのランディング ページが完全に読み込まれるまでの平均時間は 22 秒です。しかし、読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離れています。これは大きな問題です。
引用:
ブログ初心者なおっちゃんですが、パソコン歴は30年。
画像容量の大きさが重要であることは十分に理解していて、これまでから、とても気にしながら記事を作成していました。
ブログサイトの速度分析
◆ PageSpeed Insightsってなに?
ブログサイトの速度はどこで分析できるの?と思い、調べてみると次のサイトが見つかりました。
PageSpeed Insights は、ウェブページのコンテンツを解析して、ページの読み込み時間を早くするための方法を提案してくれるサイトです。
試しにおっちゃんのブログを分析してみた結果、次の通りとなりました。
◆ 画像①

スコアは27でとても悪い状況です。
◆ 画像②

画像②の内容から、オフスクリーン画像の遅延読み込みが改善策として提案されています。
もともとから画像の大きさを気にしていて、フリー素材の画像も最小のものを選択するなど、すでに対策していたので、今のところこれ以上の対処方法が良く分かりません。
とにかく、これ以上悪化しないように、引き続き画像の容量を気にしながらブログ更新を進めようと思います。
画像の圧縮について
ここからが、この記事の本題です。
スマホやデジカメで撮った写真を、手間をかけずに簡単に圧縮できる方法を説明していきます。
あっ、Windowsユーザ限定です。
Macは使ったことが無いので分かりませんが、同じようなことが出来るのではないでしょうか?
画像の圧縮で準備するもの
使用機器:Windowsパソコン
使用ソフト:メールソフト(Outlookなど)
今回のやり方は、特別なソフトなど一切必要ありません。
Windowsのデフォルト機能だけで対応できます。
ただし、Windows10に標準で搭載されているWindowsメールには、なぜか対応していないようです。
Outlookなどのメールソフトが入っていない場合は、あとでお薦めするメールソフトなどの導入を検討してみてください。
圧縮の手順
① スマホからパソコンの任意のフォルダに画像を取り込みます。
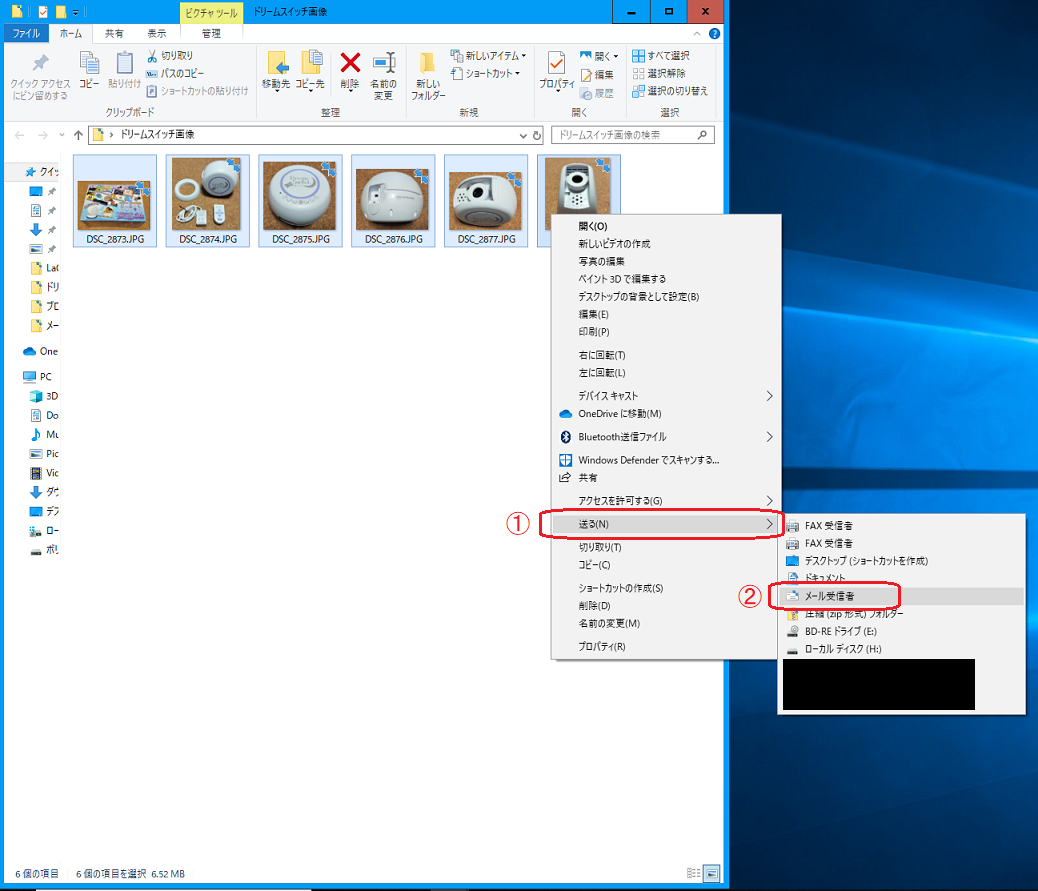
② 取り込みが完了したら、圧縮したい画像を全て選択し右クリックします。
③ ドロップダウンメニューの「送る」→ 「メール受信者」をクリックします。

④ 「添付ファイル」のドロップダウンメニューから、「最小:640×480」をクリックし、「添付(A)」をクリックします。

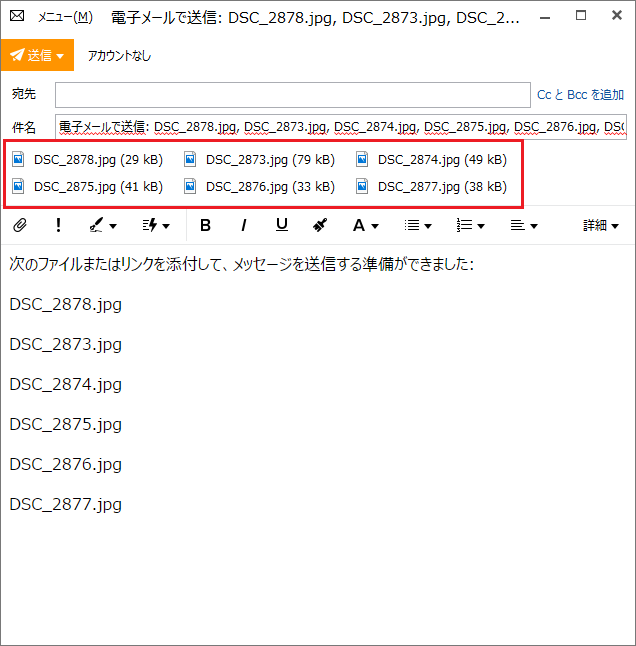
⑤ 標準のメールソフトが起動し、先ほど選択した画像がメールに添付された状態になるので、画像の赤四角部分にあるファイルを全て選択します。

⑥ ⑤で選択したファイルを任意のフォルダにドラッグアンドドロップします。

手順は以上で終わりです。
念のため、手順⑥の画像をご覧ください。
画像左側が元のサイズ、画像右側が圧縮後のサイズです。
一括で画像容量の圧縮が出来ていることが分かります。
手順⑤でエラーが出た場合の対処方法
手順⑤で次のエラーが出た場合の対処方法です。

Outlookなどのメールソフトがインストールされていない場合のエラーですが、この場合はフリーのメールソフトなどを入れることで対処ができます。
おっちゃんもエラーが出てしまいましたので、対処のためにフリーのメールソフトを入れました。
それがこれです。
最初の起動時にアカウント設定を求められますが、今回の画像圧縮の橋渡しだけに使う場合は、設定のすべてをスルーしても大丈夫です。
ただし、このソフトはユーザレビュー評価がとても良さそうなので、気になる方はぜひ調べてみて下さい。
まとめ
いかがだったでしょうか?
ほぼ、Windowsの標準機能だけで簡単に画像サイズの圧縮が出来る方法をお伝えしました。
そんなの当たり前だろっ!て方は、スルーしてください。
いやいや、為になったよ~って方は、ブックマークやスターを頂けるととてもありがたいです。
以上、おっちゃんでした。
最後までお読みくださり、ありがとうございました。
「それでは、ばいなら、ならいば~」
応援の「ポチっとな!」よろしくお願いします。
皆様の応援のお陰で、戦うオヤジランキング1位を死守しております。
いつもありがとうございます。