
(追記です)
投票箱を設置したせいか、少し動作が不安定のようです。
例えば記事内の別のリンクを踏むと、投票箱がそのリンクに化けたりする事象を確認しました。
その場合は、ブラウザの更新ボタンを押して頂けると直るようです。
ご迷惑をお掛けし申し訳ありませんが、ご対応のほど、宜しくお願い致します。
(前置きが長いのでご注意下さい。投票箱の設置方法だけが知りたい方は、中ほどまでスクロールして下さいね。)
こんにちは、じんのんです。
みなさん、選挙に行っていますか~。
私はもちろん、毎回必ず行っています。
じんのんの幼少時代は、酒乱のおやじに嫌気がさして逃げ出したお母ちゃんと、じんのんを合わせた男3人兄弟の一家4人暮らしでした。
そう、ベタベタな昭和の貧乏家族、超が付くほどのど底辺の人生を歩んできました。
あっ、でもとっても楽しかったけどね!
生きることに必死だったじんのん家の母は、当然ながら選挙など行く暇もなく、私もその影響を受けて社会人10年生ごろまでは、
「選挙って無駄~、行く意味ないじゃ~ん!」
な思いもあり、選挙には行っていませんでした。
でもね、年寄は選挙に必ず行くのです。
選挙に必ず行くっていうことは、その年代の有権者の数が多いってことなので、政治家も当然その世代に受ける政策を打ち出すのです。
結局は人気取りの商売やからね~。
なぜ選挙に行った方が良いのか?あとは言わなくてもわかるよね!
でもあえて言うよ!
若者の意見を通すためだよ!
若者の意見を通そうとするなら、やっぱり若者が一丸となって選挙に行くことだと思うよ。
政治家に、「若者にとって有利な政策」を打ち出させるには、若者の「数の力」が必要だと、おっちゃんは思います。
政治家が無視できないほどの数の力が!
だから、自分の子供たちも毎回選挙に連れて行きます。
説明して分かる年齢ではないかもですが、それでも選挙の意味を伝えています。
有名な面白い動画があるので、念のため貼っておきます。
もう少し技術が進んで、web投票ができるようになれば、若者の投票率は爆発的に伸びると思うし、そうなると若者の意見が反映されやすくなると思うのですけどね~。
有望な若者の皆さん、web投票の問題点を解決し、web投票のシステムを構築してくださ~い。
じんのんは未来ある若者の味方です。
いつもの如く前置きが非常に長くなりましたが、今回は投票箱の設置方法について解説していきます。
投票箱って何?
投票箱とは、みなさんご存じのとおりの投票箱です。
堅苦しい言い方をすると、「投票時に投票用紙を投じる箱」です。
それでは早口で3回言ってみましょう(笑)
「とうひょうじに、とうひょうようしをとうじるはこ」
「とうひょうじょに、とうひょうようしをはらほらひれ・・・」
自分の意見や“推し”を投票するときに使う例のあの箱、ブログにも設置できることを昨日初めて知りました。
新しい物好きなじんのんはさっそく使うことにしました。
(まだまだ投票期間中です。投票にもご協力をお願いします)
投票会場はこちら ↓
Twitterにもこの機能があるようなので、興味津々なおっちゃんは近い内に使っていきますよ~。
投票箱の設置方法
やり方はとても簡単です。
ていうか、前置きがめちゃくちゃ長くなったのも、設置方法があまりにも簡単すぎて、この記事が成立しないからです(ごめんなさい)。
投票箱のイメージ
投票箱の設置イメージは下記のとおりです。
折角ですので、投票してみてください。
今回利用させて頂きましたのは、「アニメインデックス」様のサービスです。
アンケート項目の入力
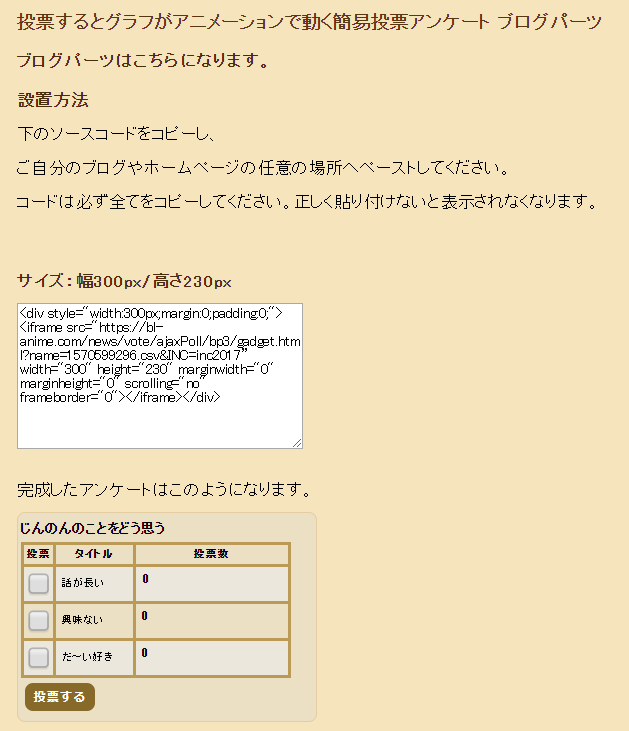
「アニメインデックス」様のサイトの中にあるこのページ(投票するとグラフがアニメーションで動く簡易投票アンケート ブログパーツ)を開きます。
リンク先のページの中に使い方などが記載されていますので、一通り目を通してくださいね。
読み進めていくとページの終わりに、「ブログパーツの作り方」の項目が出てきます。

とても分かりやすい説明なので、あえて私が説明するまでもありませんが、とりあず質問項目に入力をしていき、「作成する」をクリックするだけです。
※ アンケートは最大7つまでとなっています。
※ 「二重投稿を禁止する」は必ずチェックして下さい。理由はあとの項目で説明します。
(回答3を自分で連打するための偽装工作が出来なくなってしまった。。。涙)
また、初めての利用なのでじんのんも試行錯誤中なのですが、4項目以上のアンケートを作ろうとすると、投票箱が下記の通りスクロール表示となり、少し使い難く感じました。
(あくまでも個人的な感想です)
こちらもせっかくなので投票してみて下さい。
(さすがにこのメンバーには負けないよね~?)
コードの貼り付け
「作成する」をクリックすると、下記コードのページに飛びます。

アンケートの項目に間違いがなければ、ソースコードをすべてコピーします。
自分のブログへコードを貼り付ける
初心者のほとんどの方が「見たままモード」で編集されていると思いますので、「HTML編集」タブをクリックし、HTML編集モードに切り替えます。
先ほどコピーしたソースコードをご自身の記事の当該部分に貼り付けします。
謎のエラーについて解説
※ 「二重投稿を禁止する」のチェックを無しにすると、なぜか下記のエラーを吐き出すのでが、今のところ原因は不明です。

今回参考にさせて頂いたサイトに下記の記載がありました。
参考までにはてなブログの場合、記事中の任意の場所に埋め込みする時は、記事の新規作成時に編集モードを「はてな記法」か「Markdown」を選択して下さい。記事を書いてる途中からモードを変更してもコードは張り付け出来ません。通常「見たまま」モードで記事を書いてる方は注意して下さい。
「二重投稿を禁止する」のチェックでエラーを吐き出すのは、もしかしたらこれが原因なのかもしれません。
「二重投稿を禁止する」をチェックしておけば、見たままモードのHTML編集でも、ソースコードを貼り付け、使用することが出来ました。
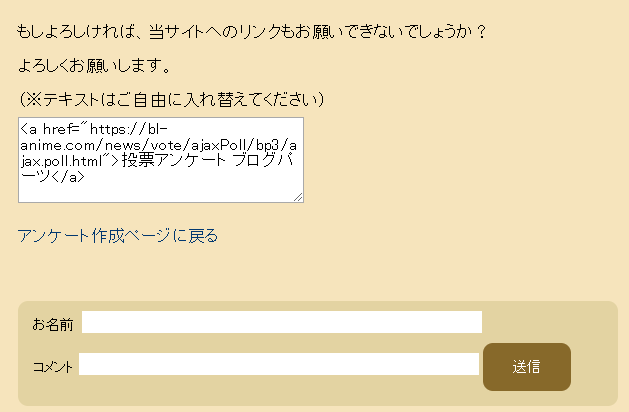
提供元ソースコードの貼り付け
こんな素晴らしい投票箱を無料で提供して下さっている「アニメインデックス」様に敬意を表し、下記コードも併せて貼り付けることをお勧めします。
(本記事は、公式サイトのリンクを貼らせて頂きましたので割愛させて頂きました。)

プレビューの確認
ソースコードの貼り付けや、表示に問題がないかを確認します。
「プレビュー」タブをクリックし、プレビュー画面でアンケートボックスが表示されていれば完成です。
出来上がった投票箱を動作確認のつもりでクリックし投票してしまうと、当然ながらカウントが上がってしまいます。ご注意下さい。
参考にさせて頂いたサイト
こてつ(id:kotetsudesu)様、有益な情報をありがとうございました。
まとめ
前回の記事で初めて投票箱を設置しましたが、ブログが一方通行の媒体では無い、ということを改めて理解することが出来ました。
筆者が思いを綴り、画面の向こう側で読者様がアクションを起こされ、その結果が筆者へ帰ってくるリアルな感覚。
ブロガー界隈ではごく当たり前のことなのかもしれませんが、ブログ初心者のじんのんにとっては、今回の投票箱設置で得られた感覚はとても新鮮で、とても不思議でした。
「いや~、ブログって良いですねぇ~!」
「アニメインデックス」様、こんな素晴らしい機能を提供して下さり、本当にありがとございました。
今も投票結果のドキドキ、ワクワクが止まりませ~~ん。
結果によっては立ち直れなくなるかもしれませんので、設問はよく考えて!
また、心臓の弱い方はご遠慮くださいね(笑)
あくまでも世間知らずのおっちゃんの感想でした~。
かしこ